UPDATE LOG
07/26/22: got the 7.css scrollbar code without the use of the stylesheet and added it to the crd!
07/16/22: new admin (hii!!), added a new bg code, image code, couple new fonts and a bunch of background images
07/11/22: organized misc codes and split some into sections for bgs, cursors and scrollbars + fixed a few links
07/06/22: added new template in honor of hitting 40k views!!
07/04/22: added this carrd's update log code and fixed some links
07/01/22: added new cute emotes in the cbox
06/30/22: new theme! added a little bit more of everything + an update log
06/28/22: new scrollbox codes
12/14/21: ishimori crd was made!
Welcome to our Resources!
this site serves as a bookmark for all of the fonts, codes and others that we use for sites of our own~ click on 'our' to know more about us and for those interested in carrd pro feel free to use admin uka's referral code "ISHIMORI" !! enjoy your stay ◡̈
Text Codes
NEW! text/link floats on hover ● text with border 1 ● text with border 2 ● webkit text stroke ● gradient text ● floating text ● marquee text ● bubble text ● color changing flicker text ● pop text ● wobbly text ● curved text ● rubberband text ● bouncy 1 ● bouncy 2 ● sideways bounce ● news ticker with pixel ● website button with blinking cursor ● glitch text ● text w image as the bg ● pulsing text ● tumblr wobble text ● tilting text ● shaking text ● animated link underlines on hover ● triple outline
Image Codes
NEW! floating grayscale on hover ● pastel blue lace ● pastel pink lace ● hot pink lace ● pink ribbon border ● png blur shadow ● basic lace border ● brown hearts lace ● gigi's gold frame ● hearts mask ● hello kitty mask ● mask batch 1 ● mask batch 2 ● star mask ● paper mask ● blurred border ● spin img ● twitch img ● floating img ● rotate and saturate on hover ● bouncing flip heart slideshow ● rotate and blur on hover ● glitch img ● ticker img ● pop img ● fog mask ● img tooltip on hover ● 3d effect box shadow
Scrollboxes
simple border ● double border ● no border ● expand on hover ● dashed border ● colored bg ● gradient bg ● img/gif bg ● uneven border ● scrollbox with mark ● two fonts in a scrollbox ● lace border ● brown lace ● img hover to reveal scrollbox ● img blur and shake to reveal scrollbox ● horizontal scroll ● title disappears when scrollbox expands ● box shake blur and scroll to reveal scrollbox ● beaded hearts ● tiled flowers ● biscuit border ● blue lace ● doily
Music Players
img bounce on hover ● draggable ● circle pop ● marquee w pixel ● circle spin ● cd spin ● pixel to music player on hover ● cutie circular ● speaker ● ongaku ● madomagi ● mp3 with pixel ● 2000s ● spinning icon ● kill bill ● marquee ● spinning headphone circle ● glenthemes players found here
Backgrounds
NEW! butterfly image fall ● radial gradient page bg ● falling sakura leaves ● custom image fall ● tv set filter ● vhs overlay ● falling hearts ● snowing ● snowflakes ● star warp ● pixel rain blocks ● blobs in a jar ● blobs in a jar with symbol change ● bubblebath ● rain falling
Cursors & Scrollbars
NEW! 7.css scrollbar ● hidden scrollbar ● colored scrollbar ● gradient scrollbar ● old web scrollbar ● cute cursors ● img clicksplosion ● tinkerbell ● bubbles ● normal clicksplosion ● smokey fog ● love hearts ● flowers ● music note ● question mark ● image trail ● cursor trail
Miscellaneous
this carrd's update log ● jake's blur menus ● gina crd co menu ● simple drop down menu ● cbox ● website pet ● webneko ● counter 1 ● counter 2 ● typing tab title ● marquee tab title ● click sound effect ● message alert when page opens ● disable left click + alert ● draggable elements ● intro animations ● tabs thingy ● password protection on carrd ● cbox on hover as seen in this carrd ● media rule ● html forms ● shaky hand
CSS Framework Sites
7.css ● 98.css ● XP.css ● NES.css ● clay.css ● paper.css
Templates
NEW! miu drr ac - demo here ● ishimori.net blog crd - demo here
Fonts
to insert custom fonts in carrd, refer to the tut in fonts.crd.co! all other fonts can be found in our pastebins~
Resources
bolded italic = our favorites, bolded = recommended
fonts dafont ● dfonts ● textfonts ● fontspace ● all fonts in carrd ● 1001fonts
coding kokopelli ● w3schools ● javascript ● 30 seconds of code ● mf2fm ● cocorini ● dracslaura ● dianakko ● codesecrets ● start a neocities ● introduction to basic html/css docs ● html cheat sheet ● html codes
graphics sayclub dolls ● pinkdepink ● engram pixel ● pixel masterpost ● hikoushi favicons ● jasminnie weebly ● elouai doll maker ● decome ● oh pixels! ● dividers masterpost ● pixel diary ● cutekawaii wordpress ● tomomi ● bonnibels's graphics ● tiled bgs ● graphic text generator ● cooltext
resource carrds resource ● archivos ● cakepop ● floras ● pochi ● allison ● callie ● bubblegum ● neogeo ● fitz ● lifted ● marigold● htmlbasics ● gnome ● scripted ● hauntedmansion ● html ● noodles ● autism ● limonysal ● hatecrime ● mantis ● bubblepop ● kevin
graphics carrds gardenia ● barbara ● barok ● muñeca ● xyz ● noviecita ● supplies ● terror
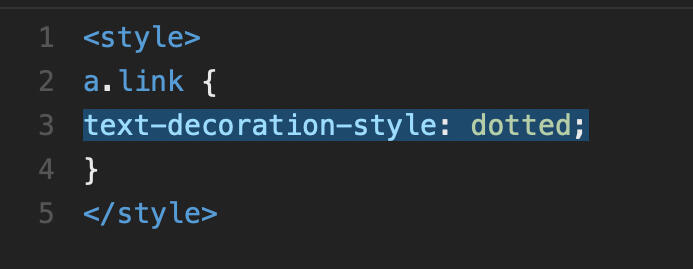
tutorials spotify embed in carrd ● dotted links ● elements blur on hover ● remove embedded link in cursor ● make an image play music when clicked ● pop-ups in carrd ● column styling ● sliding carousel viewer ● slide out buttons ● import mp3 files
others css gradient ● removebg ● punycoder ● opacity css ● cinni.net ● box shadow generator ● css generator tool ● premade css animations ● css images edge blur ●image color picker ● heart gif bgs drive ● animista.net ● hnet gif converter ● miserabledolly ● cute symbols ● responsinator ● iloveimg ● online video cropper
Meet UKA!
hi im uka or nera, i use any prns except they, and im the creator and owner of this resource carrd! feel free to use my referral code upgrading your crd plan! it doesn't charge you anything and it'll give me 30% of your payment upon doing so, which will help me out a lot 🤍 you can find the rest of my portfolio in my crd comms, and if interested please consider commissioning me! (ෆ˙ᵕ˙ෆ)
my links:
twitter ● retrospring ● comms ● referral ● crd helper ● whi
Meet MIKA!
hai i’m mika or giselle; please refer to me with she/it prns 🤍 and im the co-owner of this crd!! (⌒▽⌒) some of you may recognize me as an admin of some carrd help accs on twitter, from my whi, or as the lili.crd.co creator~ i'm pretty ia in the cbox but i'm always adding new codes to the crd!
Meet SHIRINA!
hii everyone im shirina or kahnsi, and i use he/she prns! you probably know me as "giamgri" and im the newest admin of this resource crd! if youre interested in upgrading your carrd plan please use my referral code 'PEARL' i would appreciate it lots! i also have commissions set up and sell my crds, a small bit of my portfolio of my original designs is below (check my comms for more) and if youre interested please dm me, thats all thank you for reading! ٩(ˊᗜˋ)و
my links:
code ● twitter ● retrospring ● whi ● comms
Spotify Embed
click on the imgs to enlarge! if imgs dont load try refreshing your tab
1. open your playlist or track on spotify on desktop (does not work on mobile)2. click on the three horizontal dots found beside the download button and hover on "share"3. click on "embed playlist"
4. customize or edit your color or sizing in the preview menu5. check the box where it says "show code" and copy your embed!
6. paste your code into an inline embed in carrd and you're done! result:
for a spotify track click on the three horizontal dots beside your selected track, hover on "share" and click "embed track" and all the steps are pretty much the same as you would a playlist!
Blur on Hover
click on the imgs to enlarge! if imgs dont load try refreshing your tab
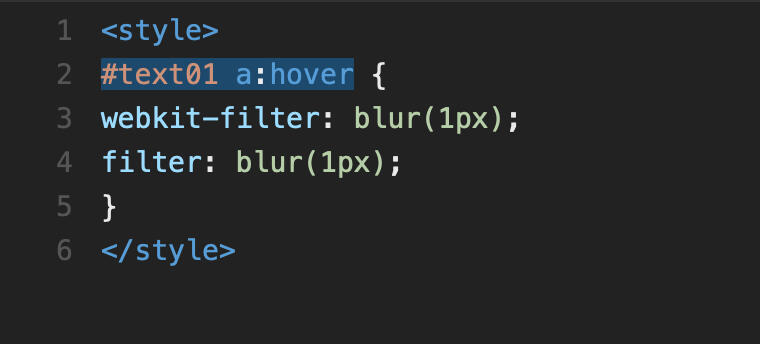
1. paste this code into an embed:<style>
a:hover {
webkit-filter: blur(1px);
filter: blur(1px);
}
</style>
● if you want to blur all links then keep the "a" and if you want to blur all image links change the "a" to "img"● if you want only a certain element to blur on hover, add your element id before a:hover
Remove Cursor Link
click on the imgs to enlarge! if imgs dont load try refreshing your tab
1. select whatever cursor you want from cursors4u and copy the universal css/html code
2. remove everything that comes after </style> and you're done!
Image Plays Music
click on the imgs to enlarge! if imgs dont load try refreshing your tab
for pro standard1. copy this code and paste in in an embed<script>
document.getElementById("image01").onclick = function() {
var audio = document.getElementById("audio");
if (audio.paused) audio.play();
else audio.pause();
}
</script>2. "image01" is the element id of your image element. to view this go to the settings of your image and change it to whatever the element id is (e.g image02, image03, etc.)3. in the same embed add
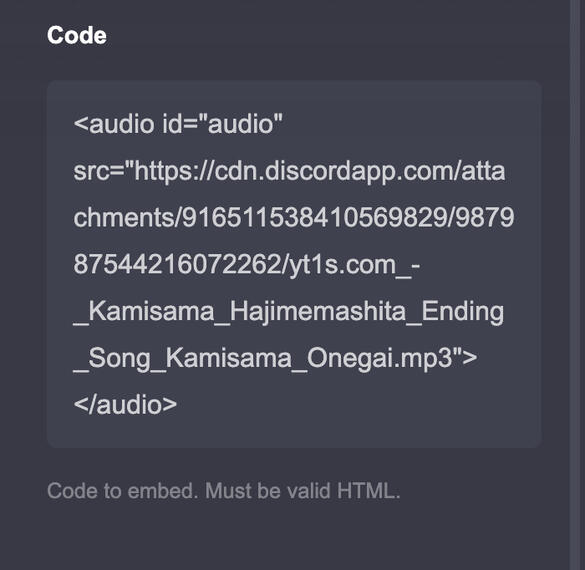
<audio id="audio" src="MUSIC-URL-HERE"></audio>and replace MUSIC-URL-HERE with the link of the music file you want to play. a tut on how to download and import music files can be found herethis is what your code should look like:
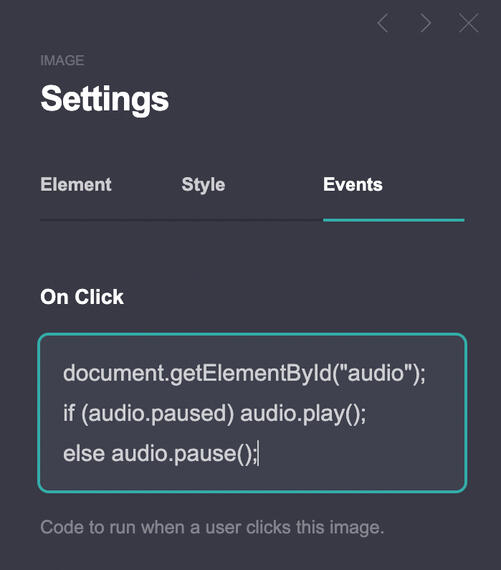
for pro plus1. go to the settings of your image element and click on "events", then add this code to the "on click" settingsdocument.getElementById("audio");
if (audio.paused) audio.play();
else audio.pause();2. then, in an embed add<audio id="audio" src="MUSIC-URL-HERE"></audio>and replace MUSIC-URL-HERE with the link of the music file you want to play. again, a tut on how to download and import music files can be found herehere's how everything should look like:
extra: this can also work with text elements. just replace image01 with text01 or whatever the element id of your text is and it should work the same, both for pro plus and standard!